To review or edit Shopify navigation options
- Click the 'Online Store' icon which resembles a globe
- Click 'Navigation'
Below is a screen shot of what will appear in the backend of your Shopify 'Supply' theme navigation bar. From this screen, you can define the contents of each menu option. Notice that they are defined on the basis of elements like pages, collections and so on that you can select form drop down menus.
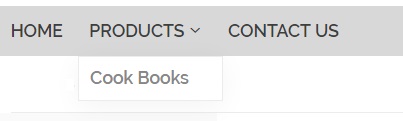
Below is another screen shot, this time of the store front that corresponds with the backend above. Notice the 3 corresponding menu options.
--
To add new menu items (on the same level as current items 'Products' and 'Contact Us' as pictured above)
- Click the 'Online Store' icon which resembles a globe
- Click 'Navigation'
- Click the 'Add menu item' button
- Define the parameters. For instance, name the new option anything you like in the 'name' field. Use the drop down menu in the 'Link' field to establish your preference among elements like page, collection, product and so on. The final field allows you to select from a dropdown menu that further defines your selection from the previous field.
To create a drop down menu
I want to create a drop down menu option named 'Cook Books'. All of these cook books are in a collection named 'buyer's guides'.
- Click the 'Online Store' icon which resembles a globe
- Click 'Navigation'
- Click the 'Add Menu' button.
- In the 'Menu description' section at the top half of the page, ensure that the 'name' field precisely matches the name of the main menu item from which the drop down menu will emerge. In this case, I could have chosen among the 3 pre-existing options home, products and contact us pictured above.
- Save your selections
- Repeat the previous steps for additional drop down menu options




No comments:
Post a Comment
Note: Only a member of this blog may post a comment.